| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 소수 체크
- colorSyntax
- javascript
- 정수 삼각형
- react
- Hasing
- 구간 합 구하기 4
- 위클리 챌린지
- BOJ
- mermaid js
- 숫자 문자열과 영단어
- 없는 숫자 더하기
- 2018 KAKAO BLIND RECRUITMENT
- 18111
- 다이내믹 프로그래밍
- n^2 배열 자르기
- 10162
- 깊이 우선 탐색
- C++
- 프로그래머스
- 주식 가격
- 브루트포스 알고리즘
- 4796
- 이분탐색
- js
- Git Convention
- codeSyntaxHighlight
- 옵셔널 체이닝 연산자
- 1620
- 5525
- Today
- Total
개발하는 kim-hasa
[React] Toast UI Editor , Viewer , 이미지 첨부 및 Plugin 본문
Toast UI 란 ?
NHN에서 개발한 markdown WYSIWYG editor 입니다. 마크다운 또는 위지윅 에디터를 구현하게 해주는 외부 라이브러리로 , 쉽게 에디터를 구현할 수 있습니다. 최근 프로젝트에서 사용한 후 , 어려운 점이나 사용 방법을 정리해 보았습니다.
공식 문서 : https://ui.toast.com/tui-editor
TOAST UI :: Make Your Web Delicious!
The TOAST UI Is Free Open-source JavaScript UI Libraries Maintained By NHN.
ui.toast.com
📕 npm을 사용해 설치하기
npm install @toast-ui/react-editor
📕 import 하기
import { Editor } from '@toast-ui/react-editor';
import '@toast-ui/editor/dist/toastui-editor.css';
📕 적용하기
return (
...
<Editor />
...
);
그냥 Editor 를 추가하게 되면 나오는 모습이다. 기본적으로
- 마크다운 , 위지윅 에디터를 작성할 수 있고 ,
- 작성화면과 미리화면을 볼 수 있으며 ,
- Heading , Bold , Italic , Strike 의 기본 속성과
- divider , 인용 , ul , ol 속성과 체크리스트 , 들여쓰기 , 테이블 등과
- 이미지첨부 , 링크 첨부 , 코드블럭
등의 기능이 존재한다. 기본 기능으로도 충분히 사용이 가능하지만 , 개인의 입맛에 맞게 커스텀 할 수 있다.
📕 커스텀
<Editor
previewStyle="vertical"
initialEditType="wysiwyg"
placeholder="글을 작성해 주세요"
height="450px"
toolbarItems={[ ['bold', 'italic', 'strike'],
['hr'],
['image', 'link'],
['ul', 'ol'],
['code', 'codeblock'],
]}
/>
- previewStyle : 마크다운 미리보기 화면을 나타내는 방법 , vertical 시 작성하면서 바로 미리보기를 볼 수 있다.
- initialEditType : 기본 에디터 타입. 마크다운과 위지윅중 기본 화면을 고를 수 있다.
- placeholder : 글이 없을때 placeholder.
- height : 높이를 지정할 수 있다.
- toolbarItems : 툴바에 사용할 아이템들을 커스텀 할 수 있다. []로 나뉘게 되면 부분을 나눌 수 있다.
실제 사용한 커스텀이다. 에디터 라이브러리의 가장 큰 장점이라고도 할 수 있는데 , 원하는 기능을 사용하고 필요없는 기능을 제거할 수 있는 것이 가장 큰 장점인 것 같다.
📕 이미지 첨부

기본적으로 이미지 첨부 기능이 존재하긴 한다 . 하지만 이 경우에 생기는 문제가 있는데 , 바로 base64 인코딩이 되지 않고 첨부되는 모습이다. 이렇게 되면 생기는 문제가

에디터에 img 태그가 들어가고 거기 src에 주소가 들어가게 되는데 , 이 주소가 적어도 2만줄은 넘긴다. 이렇게 되면 DB에 저장하는 부분에도 문제가 생기고 , 코드가 어마어마하게 길어지게 된다. 그래서 이 문제를 해결할 수 있는 방법이 2가지가 있는데
- Base64 인코딩
- S3로 서버에 Formdata로 파일을 올린 후 , 그 주소를 받아서 넣는 방법
여기서는 2번째 방법을 소개하려고 한다.
📕 이미지 첨부 커스텀
// 에디터 ref 설정
<Editor
onChange={() => setContents(editorRef.current.getInstance().getHTML())}
ref={editorRef}
/>
// 이미지 첨부를 위한 코드
useEffect(() => {
if (editorRef.current) {
// 기존 훅 제거
editorRef.current.getInstance().removeHook('addImageBlobHook');
// 새로운 훅 추가
editorRef.current.getInstance().addHook('addImageBlobHook', (blob, callback) => {
(async () => {
let formData = new FormData();
formData.append('image', blob);
console.log('이미지가 업로드 됐습니다.');
await axios.post(`{저장할 서버 api}`, formData, {
header: { 'content-type': 'multipart/formdata' },
withCredentials: true,
});
const imageUrl = '저장된 서버 주소' + blob.name;
setImages([...images, imageUrl]);
callback(imageUrl, 'image');
})();
return false;
});
}
return () => {};
}, [editorRef]);기존 훅을 제거하고 , 새로운 훅을 설정해서 추가하는 방식이다 . formdata로 저장할 서버 api로 데이터를 보내서 저장시킨다. 현재는 서버 + 파일이름 이런식으로 저장되는데 , 그 주소를 callback으로 넘겨주는 방식이다. 그렇게 되면


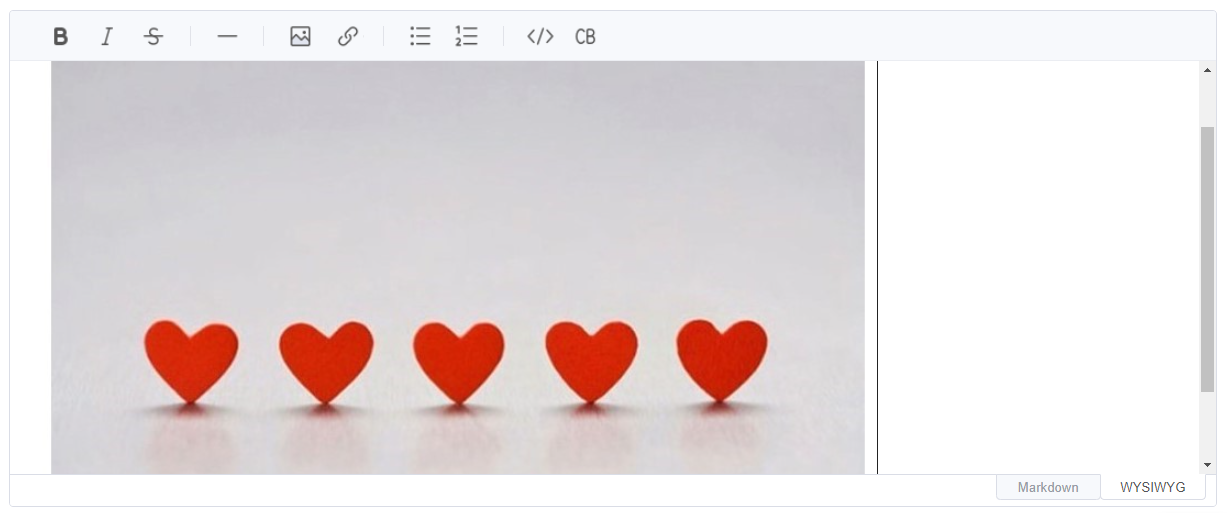
짜잔! 이미지 주소로 들어간 모습이다.
📕 Viewer
에디터에 그냥 작성한 글을 바로 저장하게 되면 , HTML 태그가 있는 방식으로 저장되게 된다. 바로 위에 이미지를 첨부한 경우 저 태그 자체가 바로 저장되게 되어서 출력시 태그와 함께 나오게 된다. 그래서 글을 조회하는 페이지에서 viewer를 같이 사용해 주어야 한다.
📕 import 하기
import { Viewer } from '@toast-ui/react-editor';
import '@toast-ui/editor/dist/toastui-editor-viewer.css';
📕 적용하기
return (
<Viewer
initialValue={contents}
/>
);initialValue안에 contents 에 자신이 저장한 컨텐츠를 가져오기만 하면 된다. 처음에는 뷰어를 몰라서 직접 태그를 바꾸는 방법을 사용했지만 , 그 방법은 xss이슈가 존재해서 위험한 방법이라고 한다 . 그래서 뷰어를 사용하는 것을 권장한다.

이미지가 태그 없이 잘 들어간다.
📕 colorSyntax plugin
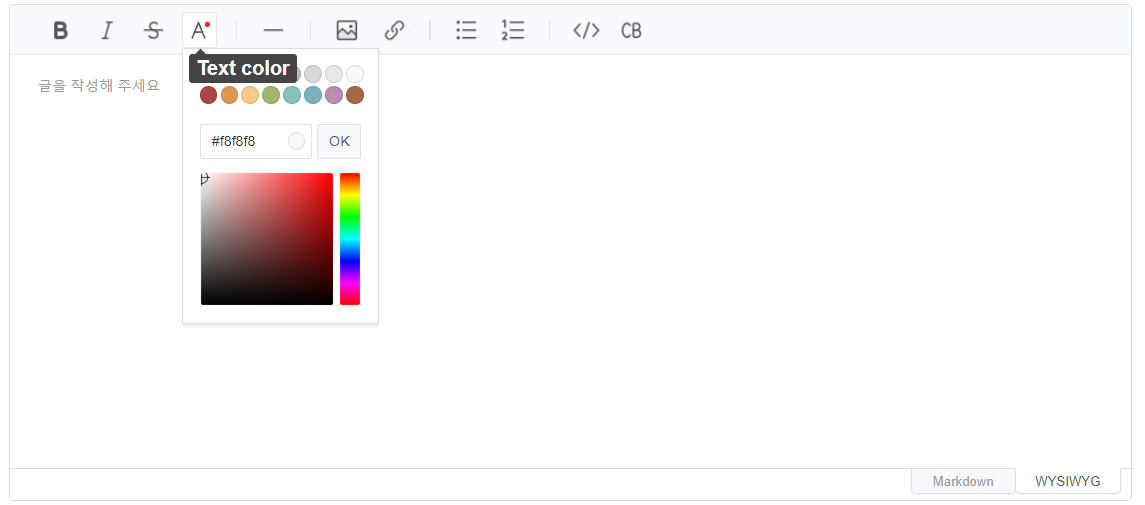
글자의 색을 고를 수 있는 플러그인이다.
📕 npm 설치
npm install @toast-ui/editor-plugin-color-syntax
📕 import 하기
import 'tui-color-picker/dist/tui-color-picker.css';
import '@toast-ui/editor-plugin-color-syntax/dist/toastui-editor-plugin-color-syntax.css';
import colorSyntax from '@toast-ui/editor-plugin-color-syntax';
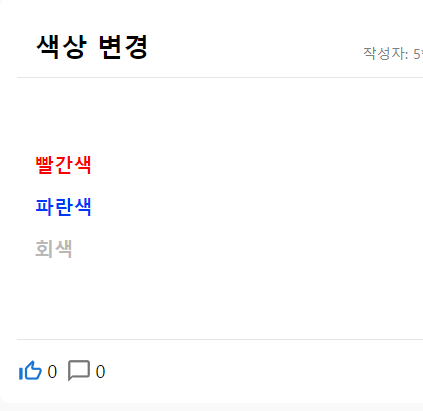
📕 색상 변경

플러그인을 설치하게 되면 , 이런식으로 툴바에 A라는 모양이 생기면서 색을 변경할 수 있다.


📕 codeSyntaxHighlight 플러그인
작성된 코드블럭 내에서 코드의 색상을 자동으로 변경해주는 플러그인이다.
📕 npm 설치
npm install @toast-ui/editor-plugin-code-syntax-highlight
npm install prismjs // 코드블럭 테마
📕 import 하기
import Prism from 'prismjs';
import 'prismjs/themes/prism.css';
import '@toast-ui/editor-plugin-code-syntax-highlight/dist/toastui-editor-plugin-code-syntax-highlight.css';
import codeSyntaxHighlight from '@toast-ui/editor-plugin-code-syntax-highlight';
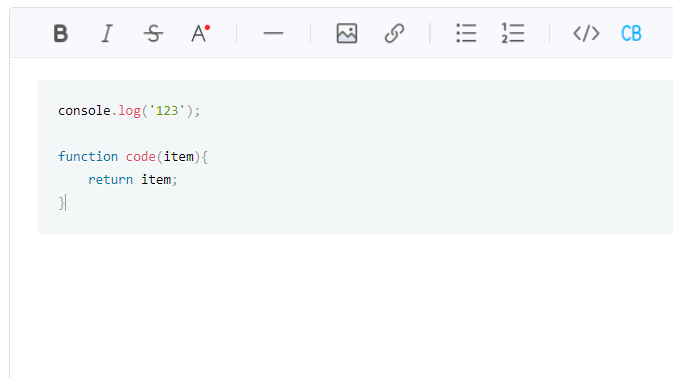
📕 코드블럭 사용


코드 색상을 변경해서 디자인과 가독성이 모두 좋아졌다.
📕 사용 후기
게시판으로 커뮤니티를 만드는 과정에서는 굉장히 편리한 라이브러리였다. 그냥 input , textarea를 사용하는 경우에는 밋밋하고 특색이 없을 수 있는데 라이브러리를 추가함으로써 굉장히 다채롭고 재미있는 게시판이 만들어졌다. 앞으로도 이용할 수 있다면 종종 이용할 것 같다. :)
'study' 카테고리의 다른 글
| 변수 Hoisting 과 var , let , const 키워드 (0) | 2022.03.04 |
|---|---|
| [Webpack][Babel] Webpack 과 Babel (0) | 2022.03.03 |
| [Git] 협업을 위한 Git Commit Convention (0) | 2022.02.22 |
| [VS Code] 통일된 코드를 위한 , Prettier (0) | 2022.02.22 |
| [GIT] Git을 사용하는 이유, 여러 기능들 (0) | 2022.01.24 |


